“个人网站”开发实战 第八课
网页加载机制
讲师:翟路佳
| 教程二维码 | 本节课二维码 |
|---|---|
 |
 |
本节课程大纲
- 网页加载机制
- 利用此机制制作 Loading
网页加载机制
输入网页地址,按下回车之后,都会发生什么?
http://meathill-lecture.github.io/about-me/slides/lesson8/
注:教程重点在 Web 前端开发,所以只讲述有关过程。
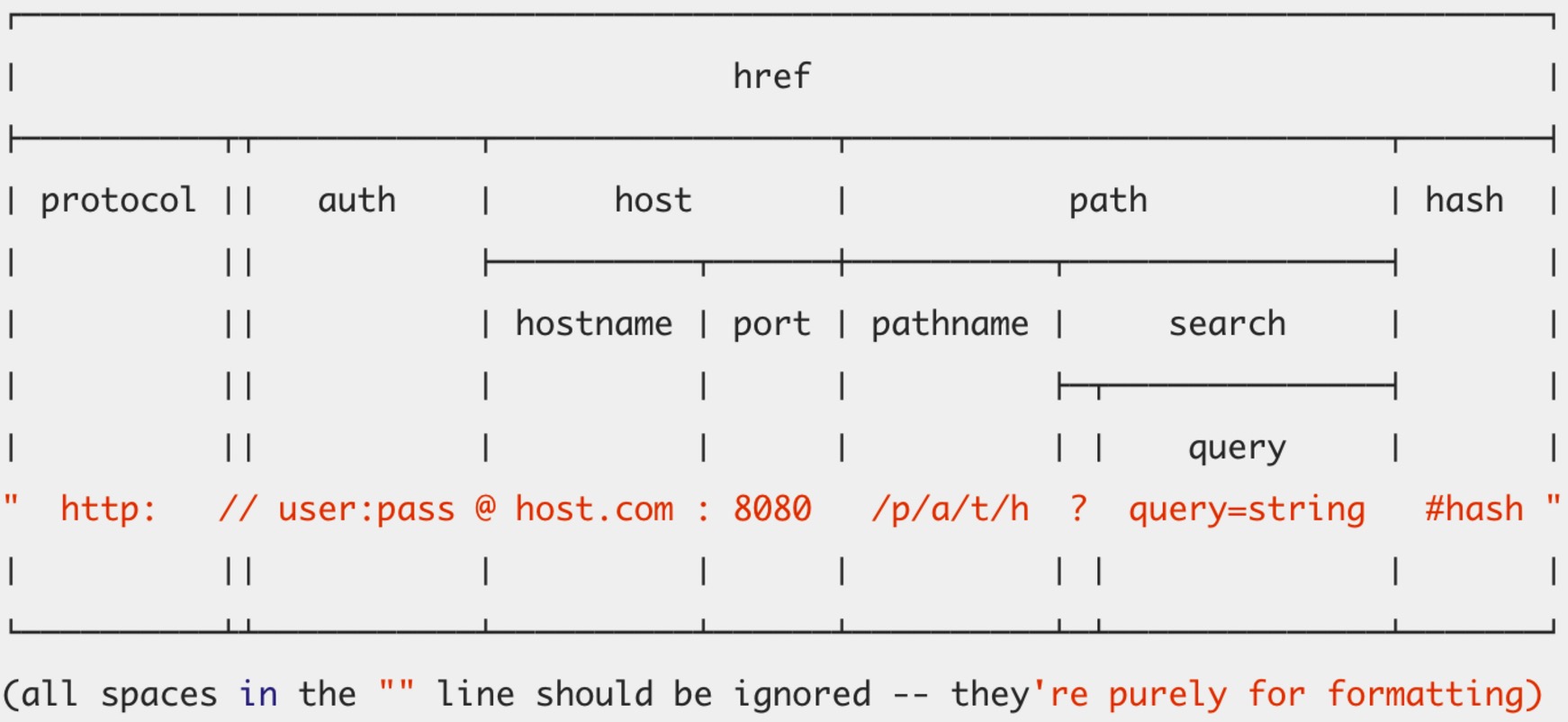
解析 URL

请求 DNS
域名必须解析成 IP
- 减少域名数量
- 域名缓存
- 加快解析速度
请求网页资源
服务器响应后,开始下载 HTML 网页
- 服务器尽快响应
- 压缩网页体积
- 使用 Gzip
边下载边解析
浏览器一边下载 HTML,一边将其解析为 DOM。
JS 外的资源,会直接开始下载(有上限,域名相关)。
遇到JS, 会先将其完,再继续解析。
对于静态资源
- 使用 CDN,使用缓存机制
- 使用独立域名
- 控制大小,适当合并
对于 JS
- 操作 DOM 的,要等 DOM 加载完成后再加载
- 尽量放在最后,或等网页加载完再执行
- 非关键 JS 延后加载
- 使用
async属性
渲染
根据 DOM 树渲染
渲染完成,等待用户操作
利用网页加载机制制作 Loading 效果
作业
- 参考教程,制作 Loading 效果
- 给网站增加访客统计